Как увеличить скорость загрузки сайта
12.01.2021
Ускорение загрузки сайта — довольно сложный процесс. От вебмастера требуются определенные технические знания веб-технологий и навыки администрирования серверов. Наша веб-студия проводит работы по уменьшению времени загрузки сайта в рамках услуги по продвижению сайтов.
Попробуем разобраться, как включить и настроить серверное сжатие gzip, уменьшить и кэшировать файлы html, css, jpg/png, js.

Для чего может понадобиться ускорять загрузку сайта?
С каждым днем страницы в интернете становятся все больше. Посчитано статистически, что размер html-страниц в 2018-м году составлял в среднем 2 Мб, а в 2015 году этот размер был — 0.67 Мб. Сайты добавляют фото и видео-контент все большего качества, javascript и css-файлы так же разрастаются, отсюда и происходит увеличение страниц сайта.
Пользователи вашего сайта не будут дожидаться полной загрузки сайта, особенно, если они пытаются загрузить страницу на мобильном устройстве и интернете. Не дождавшись загрузки сайта, пользователь закроет вкладку/страницу. Поисковые системы в свою очередь посчитают, что сайт не удовлетворяет задачам пользователей. Более того, низкая скорость загрузки сайта негативно влияет на ранжирование в поисковой выдаче. Проверить скорость загрузки вы можете самостоятельно с помощью инструмента Google PageSpeed Insights, написав адрес своего сайта. Если результаты окажутся менее 50 баллов для десктопов и/или мобильных устройств, то стоит принять меры.
Несколько советов по ускорению загрузки сайта
Как же уменьшить размер страниц html?
- Google советует избавиться от лишних переадресаций, например с основного домена на поддомен мобильной версии. От себя, мы рекомендуем использовать адаптивную верстку, которая одинаково хорошо будет отображаться на всех устройствах. Таких образом не будет лишних переадресаций.
- Оформление визуальных элементов в css-файлы поможет упростить работу с идентичными элементами, а также ускорит загрузку страницы.
- Крайне важно сжимать и минифицировать файлы: html, css, js. Таким образом вы уберете ненужные символы и уменьшите объем кода.
- Большое количество баллов в Google PageSpeed Insights можно потерять на неоптимизированных изображениях. А в идеале, желательно использовать специальный формат сжатия изображений WebP.
- Настроить серверное сжатие/кэшировать данные пользователя в браузере.
Как включить серверное сжатие gzip
Последние версии сервера Nginx используют сжатие gzip по умолчанию. Однако, если этого не сделано, то можно включить вручную. Для этого необходимо отредактировать конфигурационный файл /etc/nginx/nginx.conf:
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
Директива «gzip_types text/css text/javascript application/javascript» указывает типы файлов для сжатия на сервере. Здесь нужно перечислить те, которые вам нужны. Cжатие text/html подразумевается и не может быть отключено, text/css и application/x-javascript включает сжатие gzip для файлов css и js.
Веб-сервер Apache использует модуль mod_deflate или mod_gzip для работы со сжатыми объектами.
Если используется mod_gzip, то в в файл .htaccess необходимо добавить:
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_include mime ^text/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_include handler ^cgi-script$
</ifModule>
Для модуля mod_deflate нужно использовать код в .htaccess:
<ifmodule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/opentype
# For Older Browsers Which Can't Handle Compression
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</ifmodule>
Уменьшение/минификация когда html, css, javascript
Помимо сжатия веб-сервером налету можно просто сократить количество кода. Зачастую, при создании сайтов, остаются лишние элементы, переводы на новую строку, комментарии, пробелы. Все эти элементы можно удалить, сократить количество кода. Для этого обычно использую минификацию. Эта процедура не влияет на функционал кода, а только оптимизирует его. Обычно, минифицированные файлы получают второе расширение .min. Мы рекомендуем использовать сервисы для: уменьшения css-файлов, уменьшения js, html.
Сжатие изображений и картинок
В современных сайтах используется много фотографий, картинок и изображений. Зачастую эти файлы имеют довольно большой размер, поэтому они и замедляют загрузку страницы и сайта в целом. Графические файлы так же нужно оптимизировать и сжимать. Для оптимизации графических файлов можно использовать: jpg-файлы, png-файлы.
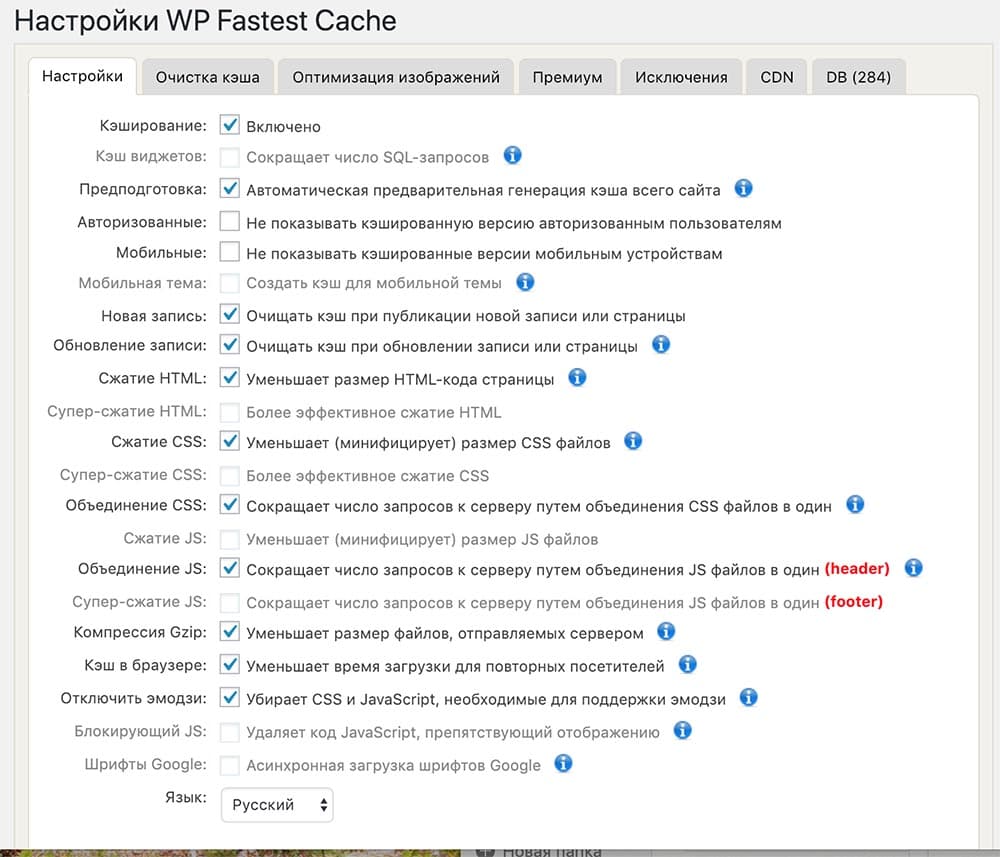
Простой способ уменьшения времени загрузки сайта WordPress
Ускорить загрузку сайта довольно сложно, ведь нужно обладать навыками администрирования серверов и иметь технические знания веб-разработки. Но, практически все операции, описанные выше можно не проделывать вручную, если вы являетесь владельцем сайта на движке WordPress. Достаточно установить и настроить плагин WP Fastest Cache.